Разработка сайта для автосервиса
О компании
Задача
Компания “Веб-автосервис” обратилась к нам за помощью в создании и продвижении сайта. Основной приток клиентов в этой компании приходил по офф-лайн рекламе, но наш заказчик решился на развитие своего бизнеса в среде Интернет, в чем мы и решили ему помочь.
У компании достаточно много оказываемых услуг по автомобильной тематике, что требовало тщательной проработки структуры. При этом сайт должен быть цепляющим, так как у московских автосервисов очень высокая конкуренция.
Проведенные работы
- Дизайн
- Наполнение
- Вёрстка
- Настройка
- Анимация
- СЕО-оптимизация
Шрифт HelveticaNeueCyr
Цвета

Разработка дизайна
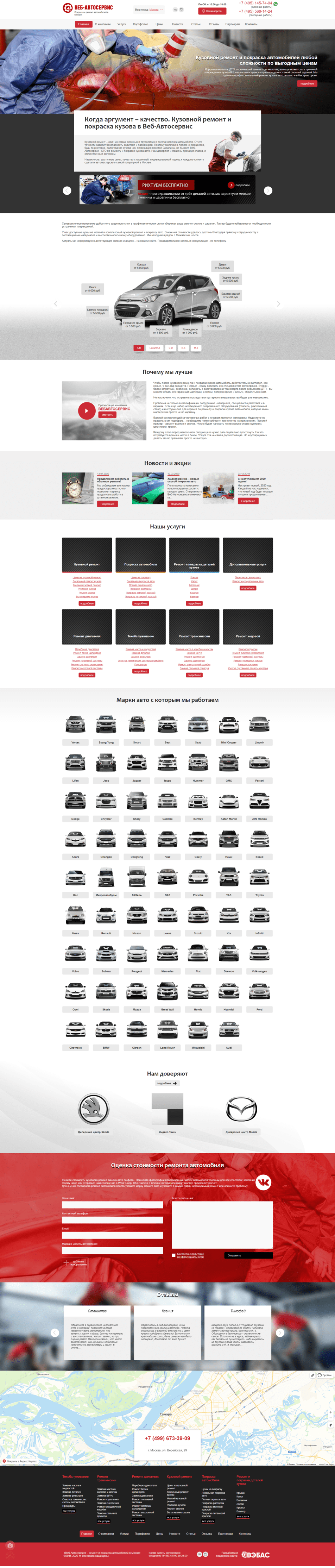
Мы решили разработать большую продающую главную страницу, похожую на лэндинг, чтобы собирать больше звонков непосредственно с нее. Внутри запланирован полноценный большой каталог разнообразных услуг, обширное портфолио, и много уникальных страниц для разных услуг... Макет решили сделать контрастный. В автомобильной тематике есть много хорошего исходного фотоматериала, поэтому можно создать интересные фоны и вставки для многих блоков в макете.
Поэтому мы использовали в равной степени три основных цвета - красный, белый, и черный в качестве фона блоков на страницах. При этом внутренние страницы имеют преимущественно белый верх, а дополнительные цвета находятся в нижних блоках.
На главной странице разместили большой слайдер, на котором должны отображаться самые актуальный предложения.

Была разработана таблица марок автомобилей, которые обслуживает компания “Веб-автосервис”. Мы решили сделать не скучной, текстовой, а снабдить каждую марку своим собственным изображением. Мы перебрали десятки изображений в интернете, выбрали наиболее узнаваемые модели автомобилей данных марок, и обработали их, приведя к общему внешнему виду.
Кроме этого каждая марка выводится в отдельном движущимся меню, на вторичных страницах. И что-бы не загружать страницу тяжелыми тизерами, мы отрисовали для каждой марки по маленькому логотипу.
Для различных разделов были отрисованы пиктограммы двух видов - маленькие пиктограммы для бокового меню сайта, и большие пиктограммы для страниц с ценами и услугами. Маленькие пиктограммы мы сделали векторными, а большие - на основе фотографий.
Для главной страницы было решено сделать интерактивный справочник по ценами. Так как цены на работу с разными деталями автомобиля зависят от класса машины, то мы решили сделать пять различных изображений и каждое из них снабдить ссылкой, которая подсвечивалась бы при наведении мышкой и отображала наглядно эту деталь на картинке.

Верстка

Сайт изначально задумывался как похожий на лендинг, поэтому и верстали мы его как лендинг. Все блоки определялись независимо, чтобы можно было менять их порядок и наполнение независимо. Это помогло нам при проработке адаптивности, ведь нужно было на некоторых разрешениях скрывать блоки, а на других - показывать.
Был сделан полностью интерактивный блок с отображением цен на ремонт и покраску различных деталей у разного класса автомобилей. Этот блок разработан с использованием JS, а также фреймворка, использующего формат SVG. Аналогичный функционал были использован для переключения таблиц в более подробным списком услуг на вторичных страницах сайта.
Разработка
Перед началом разработки мы проанализировали множество сайтов конкурентов, так как возмник вопрос, не реализовать ли данный сайт на каком-нибудь современном фреймворке? Но мы решили что и в этот раз достаточно возможностей нашей любимой в “Вэбас” CMS - MODx Revolution. Так как похожих сайтов у нас не было, сборку мы решили начинать с нуля.
Для начала мы подготовили все необходимые макеты, и нарезали их в блоки внутри CMS. Затем контент-менеджеры совместо с SEO-оптимизаторами подготовили структуру сайта и изложили нам требования по управлению и генерации контента.
Данный сайт частично является генерируемым, но при этом нам бло нужно, чтобы страницы были не заполнены непонятным контентом, с содержали актуальную информацию по запросам. Для этого был разработан модуль, который благодаря сложным алгоритмам позволял не только создавать страницы по нужным темам автоматически, но и в дальнейшем позволял “замораживать” их, превращая в обычные, статические страницы, которые контент-менеджеры смогут дополнять и редактировать в соотвествии с планами по развитию сайта.
Дополнительно мы сделали немного нестандартную форму, в которую можно было прикреплять изображение автомобиля для отправки на предварительную оценку.